If you have a simple form with just a few fields then it can be nice to have all fields appear on the same horizontal line, as shown in the image below. To accomplish this, we will need to adjust our form mark-up and set some styles.

Removing paragraph and label elements
- Go to MC4WP > Forms, select your form and remove all paragraphs (
<p>elements) and labels (<label>elements) from the form mark-up.
<p>
<label>Email address: </label>
<input type="email" name="email" placeholder="Your email address" required />
</p>
<p>
<input type="submit" value="Sign up" />
</p>
The above example is a form with paragraph tags. We should change it so it looks as follows.
<input type="email" name="email" placeholder="Your email address" required />
<input type="submit" value="Sign up" />
Inline fields with limited width
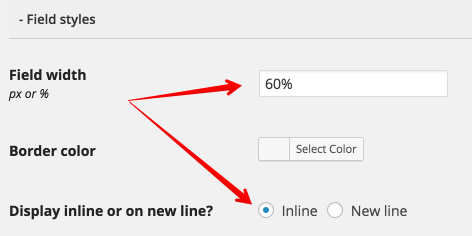
- Go to MC4WP > Forms > Appearance, open the CSS Styles Builder and expand the Field styles section. Set a percentage field width. The percentage width depends on the number of fields you want to have in one line. If you want two fields to appear next to each other, use a width slightly less than 50.
Select “Inline” so form fields do not jump to a new line.

-
Click the “Save Changes” button to save your changes and generate the stylesheet.
-
Go back to MC4WP > Forms > Your Form and open the Appearance tab. Here, make sure that your custom stylesheet is being loaded by selecting the “Use Styles Builder” option for the “Form Style” dropdown.
Advanced: Responsiveness
On very small screens (like on mobile), it is probably a good idea to break your single-line form into multiple lines again. To do that, go into Advanced > Manual CSS and paste the following CSS code into the textarea.
@media( max-width: 580px ) {
.mc4wp-form input[type="text"],
.mc4wp-form input[type="email"]{
display: block;
width: 100% !important;
max-width: 100% !important;
}
}